Managing forms
Creating forms
When a form is embedded in an external website (that of your lab or unit, a blog, etc.), users who use it to subscribe to your newsletter will be directly added to a list linked to the form.
You can add a form using the "New form" button on the My lists page.
Using the same list, you can modify an existing form by displaying the subscription forms for each list of subscribers.
Related topics:
Prepare and edit the form

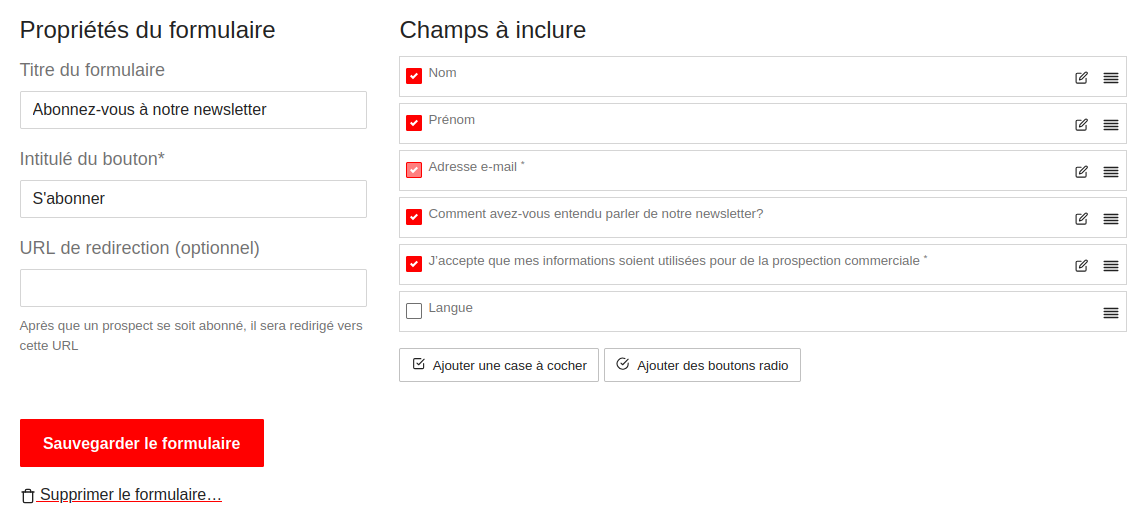
Édition d'un formulaire
In this section you can prepare and edit the form's properties and fields.
Form properties
If you give your form a title (optional) it will be displayed at the top.
The text for the “Subscribe” button (required).
The redirection URL (optional): After subscribers complete the form to sign up for your newsletter, they will be redirected to the URL that you enter here. For example, you can send them to a page that has a confirmation message such as “Thanks for subscribing to our newsletter”. If you leave this field blank, a standard confirmation will be displayed.
Fields to include
Here you can select which fields will be associated with each subscriber who signs up using this form. These fields were automatically linked to each subscriber when you first imported the list from an Excel document.
You can drag and drop fields to change their order, or use the edit button to rename a field or change its required / optional status.
Please note: if you change these fields, remember to save the form, otherwise you will lose your changes.
You can also add addition fields to your form:
- Checkboxes. Useful when you want the subscriber to e.g. accept terms and conditions and that their personal information will be stored and handled.

Adding a checkbox
- Radio buttons (multiple choices), useful if you wish to ask the user a question that accepts a limited set of answers.

Adding radio buttons
Make sure you save your form after you've modified it!
Deploy the form

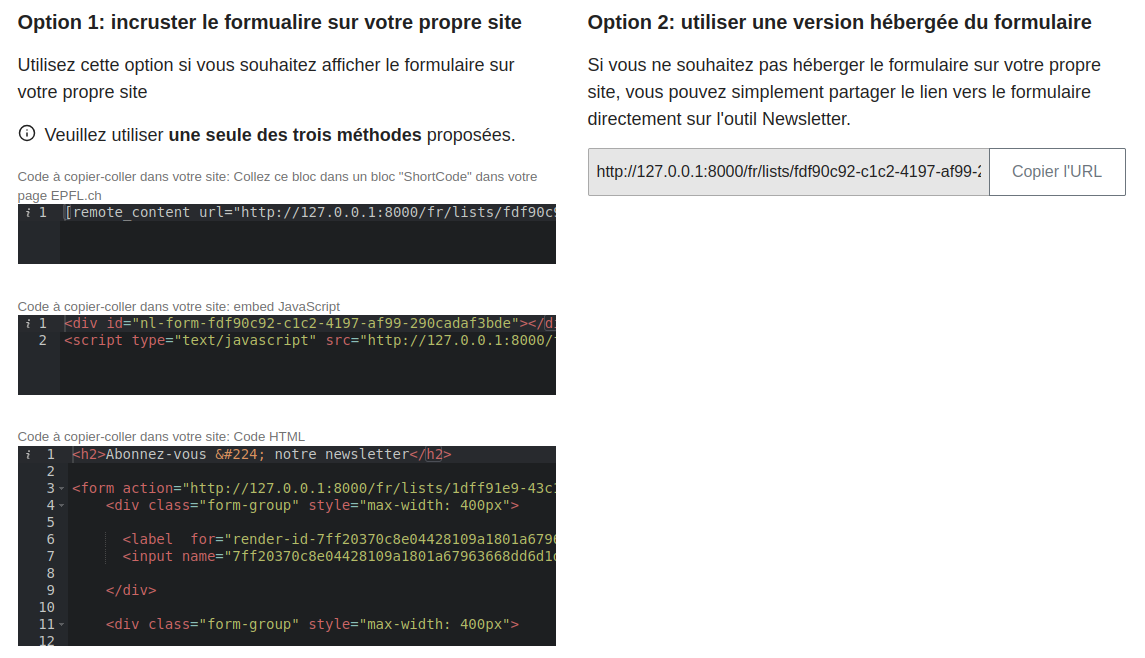
Deploy options for forms
Once your form has be prepared, there are three ways to embed a form into a website:
- AJAX: Use this method for www.epfl.ch webpages created using WordPress. It will dynamically load your form’s contents and insert it in the exact place you have placed a tag.
- JavaScript: This methods inserts a snippet of JavaScript coding that will dynamically load your form and display it on the webpage in question. It will appear in the exact place you have placed two tags.
- HTML: This is safest method since it doesn’t rely on dynamic inclusion using JavaScript or the use of a back-end (like the previous two methods). However, HTML is not dynamic, so if you change the form, you will also need to update the code on the website
If you don't want or can't embed the form on your own website, you can also use a hosted version of the form, which will be displayed directly on the newsletter tool. Simply copy and share the URL.
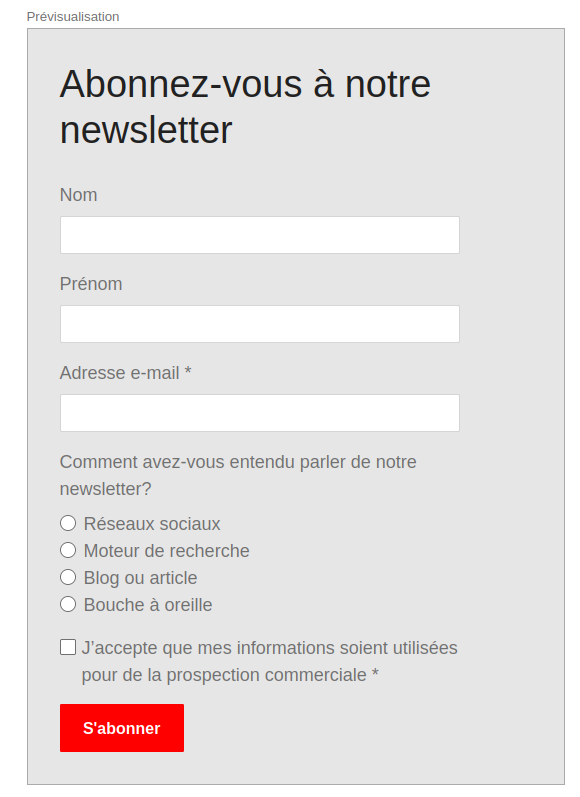
Form preview

Displays the form as it will appear to your site’s visitors. Since the preview version is fully functional, you can test your form before embedding it.
Do you have a suggestion? Please log in to add a comment