Gérer les formulaires
Créer un formulaire
Le but de ce formulaire est d'être incrusté sur un site externe (celui de votre laboratoire, unité, blog, etc.) Les utilisateur s'abonnant à votre newsletter via ces formulaires seront directement ajoutés dans la liste associée au formulaire.
Un formulaire peut être ajouté via le bouton "Nouveau formulaire" dans la liste de Mes Listes.
Depuis la même liste, en "ouvrant" la liste des formulaires de chaque liste d'abonnés, vous pouvez modifier un formulaire existant.
Voir le guide:
Édition du formulaire

Édition d'un formulaire
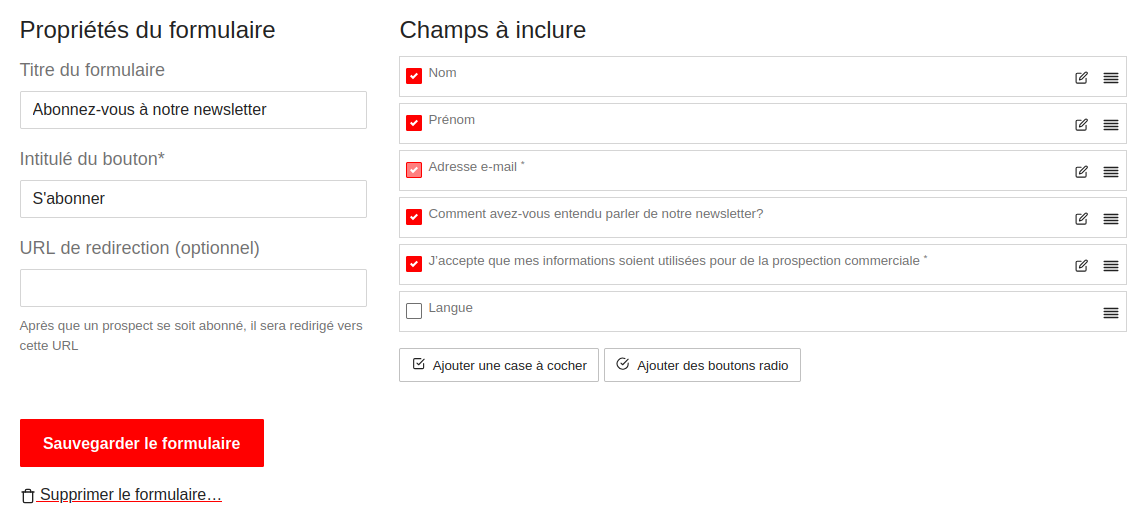
Dans cette partie de l'écran vous pouvez éditer les propriétés du formulaire et les champs à inclure.
Propriétés des formulaires
Le titre du formulaire (optionnel) apparaît comme intitulé en dessus de celui-ci, quand il est inclus sur votre site.
L'intitulé du bouton (obligatoire) permet de définir le texte du bouton d'abonnement
L' URL de redirection (optionnel): après que les nouveaux abonnés se seront abonnés à cette liste via ce formulaire sur votre site, ils seront redirigés vers cette URL. Vous pouvez p.ex. préparer une page de confirmation indiquant p.ex. "Merci vous êtes bien abonné à notre newsletter". Si vous laissez ce champ vide, un message de confirmation par défaut propre à l'outil sera affiché.
Champs à inclure
Vous pouvez ici choisir la liste des champs associés à chaque abonné de cette liste qui seront saisis via ce formulaire. Les champs sont automatiquement repris au moment d'importer une liste depuis un document Excel.
Vous pouvez réordonner la liste des champs par glisser-déposer ou, en passant par le bouton éditer de chaque champ, renommer l'intitulé de chaque champ ou modifer l'état requis / optionnel dans le formulaire.
Vous pouvez également ajouter des nouveaux champs:
- Cases à cocher (checkbox). Utile pour ajouter une case demandant à l'utilisateur d'accepter les termes et conditions et qu'il/elle accepte que ses données personnelles soient stockées.

Ajout d'une case à cocher
- Boutons radio (choix multiples), utile si vous souhaitez poser une question à l'abonné tout en lui proposant un choix limité de réponses.

Ajout d'un groupe de boutons radio
Attention: pensez à sauvegarder le formulaire après avoir modifié les champs, autrement vous perdrez vos modifications.
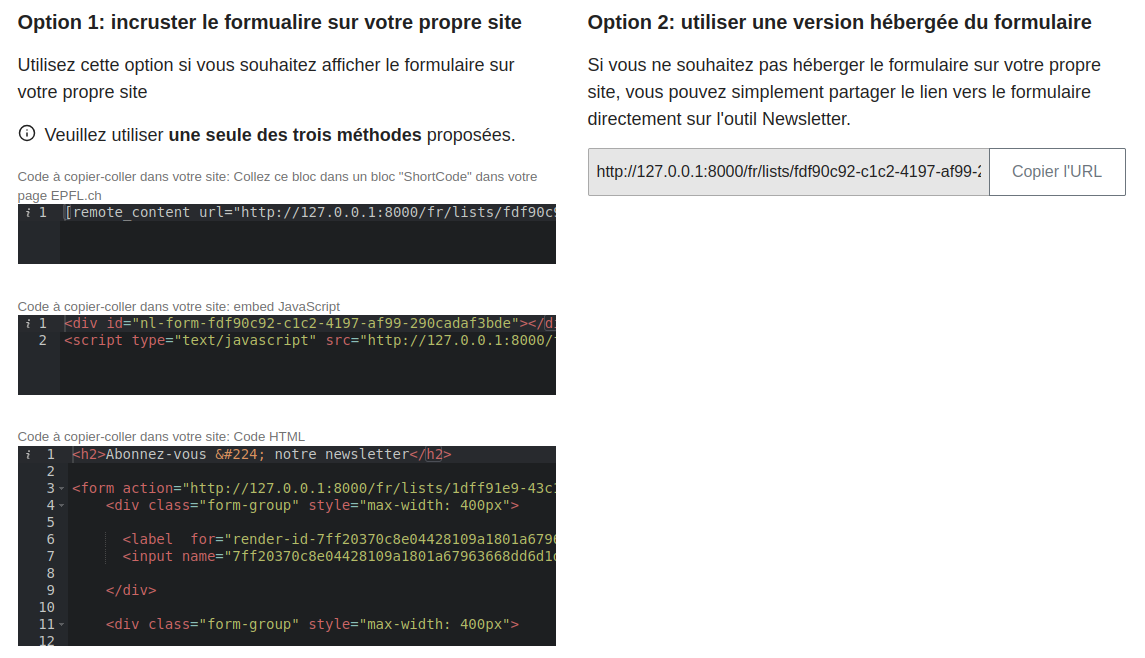
Déployer le formulaire

Options de déploiement du formulaire
Une fois le formulaire préparé vous voudrez l'afficher sur votre site, vous avez trois options:
- Importation AJAX: Veuillez privilégier cette méthode sur le site WordPress www.epfl.ch Elle appelle dynamiquement le contenu du formulaire et l'insère à l'endroit ou vous aurez posé la balise.
- Embed JavaScript: Cette méthode insère un bout de code JavaScript qui récupère dynamiquement le formulaire et l'affiche sur le site cible, à l'endroit ou vous posez les deux balises.
- Code HTML: Cette méthode est la plus "sûre", car elle ne repose pas sur une inclusion dynamique par JavaScript ou par le back-end (comme les deux méthodes précédentes). Cependant l'inclusion ne sera pas dynamique: si vous modifiez le formulaire, vous devrez actualiser le code sur votre site également.
Si vous ne souhaitez pas ou ne pouvez pas déployer le formulaire sur votre site, vous pouvez également utiliser une version hébergée du formulaire, qui sera du coup affiché directement sur le site de l'outil newsletter. Dans ce cas, copiez le lien vers le formulaire et partagez-le!
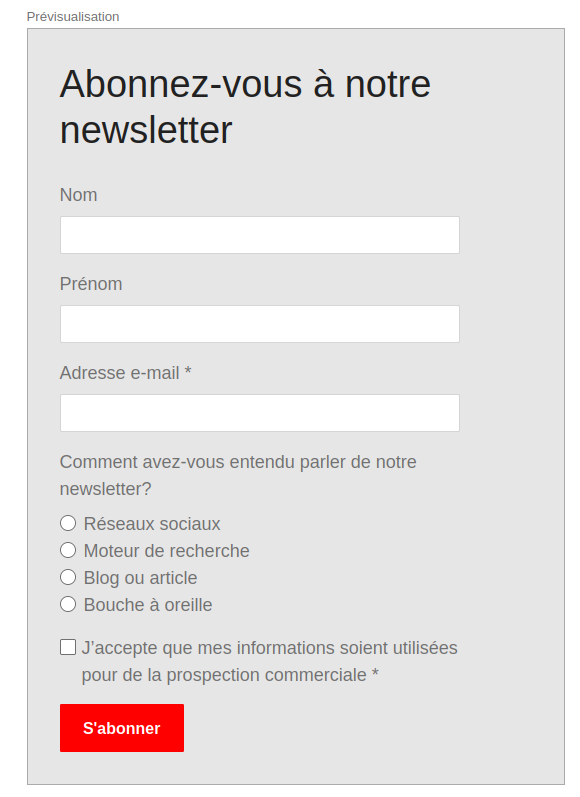
Aperçu du formulaire

L'aperçu du formulaire affiche l'état actuel du formulaire, tel qu'il sera visible par les utilisateurs de votre site.
N'hésitez pas à tester l'abonnement directement depuis cette prévisualisation. Le formulaire affiché ici est parfaitement fonctionnel.
Souhaitez-vous suggérer des améliorations? Veuillez s.v.p vous connecter pour ajouter un commentaire