Anchors
Description

The anchor block consists of two separate plugins: The anchor (link) and the anchor (destination). Use this block to insert an internal link in your newsletter. This will enable your readers to move between the different sections or content in various languages.
Please note: Certain email clients do not support the internal anchor feature, so it will not be work in those email programs.
Editing the block
Start by inserting an anchor (destination) plugin in your newsletter at the point you want a user to jump to.
Give it a destination name. This name must be unique and must not contain spaces or accents.

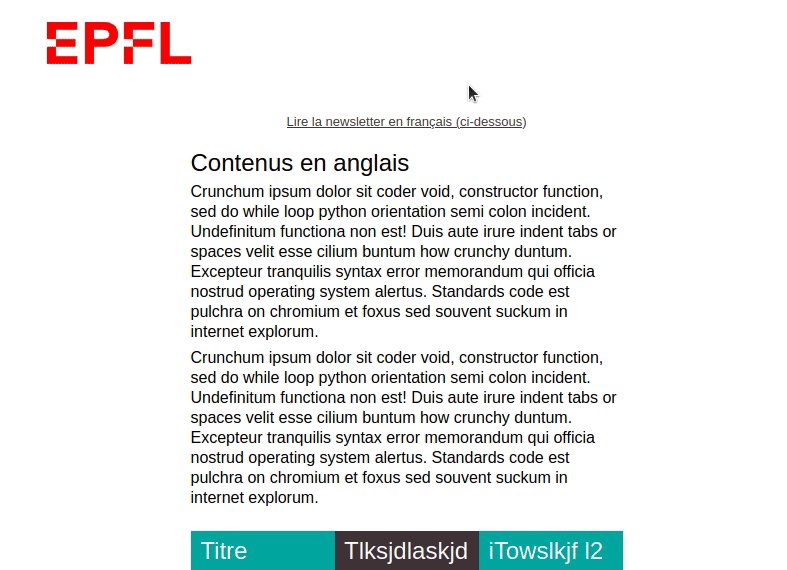
Then insert an anchor (link) plugin where you wish to have a link that connects to the destination Anchor.
You can edit the link text to inform your readers where the link leads. Be sure you enter the exact same destination name you gave to the anchor (destination) plugin.

Remember to use the editor function to test whether the link works.

Do you have a suggestion? Please log in to add a comment